こんにちは!taroです!

はてなブログで会話形式の吹き出しを入れたいけど、どうやったらいいか分からない!
ブログ初心者でもすぐできる、簡単な方法が知りたい!
そんな方でも安心して読むことが出来る記事になっています!
記事の内容はこちら
↓
会話形式の吹き出しの作り方
今回ご紹介するやり方は「ブログ初心者&パソコン操作が苦手なわたし」でさえも簡単に作ることができました! 見出しの順番通りに進めるとあっという間なので、是非最後まで見て頂けると嬉しいです!
それでは、どうぞ!
はてなブログで会話形式の吹き出しを作る方法
では、さっそくはてなブログで吹き出しを作っていきます。
見出しの順番通りに作業を進めていけばあっという間に吹き出しができちゃいますよ(*^-^*)
今回の記事を作成するにあたり、なないろライム (id:j-lifestyle) さんの記事を参考にさせて頂きました。
吹き出しの画像を準備する
まずは吹き出し用の画像を準備します。
元になる画像は自分で撮ったものや、フリー素材、あとはCANVAでも画像を準備することができます。

👆
わたしがこのブログで使っている吹き出し画像もCANVAで準備しました。
CANVAはこちらから⇐
はてなフォトライフに画像を入れる
次にはてなフォトライフに画像を入れる作業をします。
記事の編集画面の「写真を投稿」をクリック、そのあとに「はてなフォトライフで編集する」をクリックします。

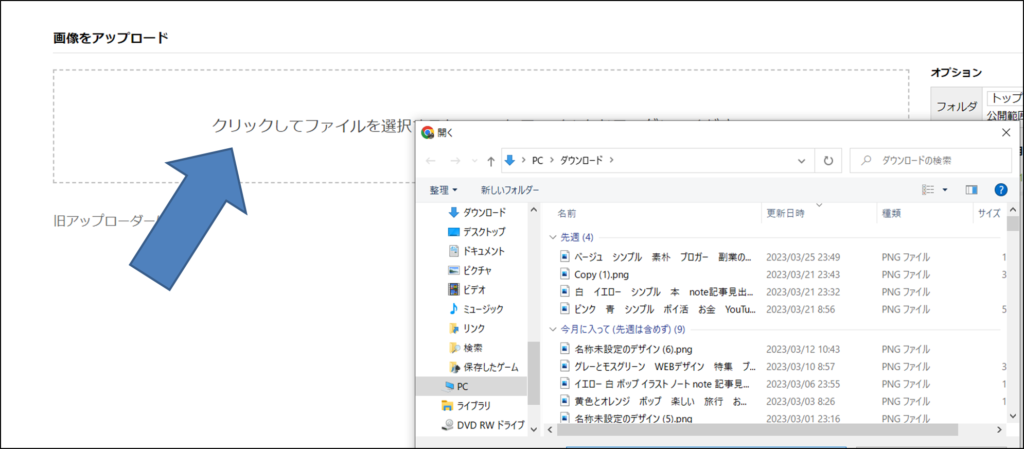
「アップロード」をクリックします。

矢印の部分をクリックして、画像の保存先から準備した画像を選択します。

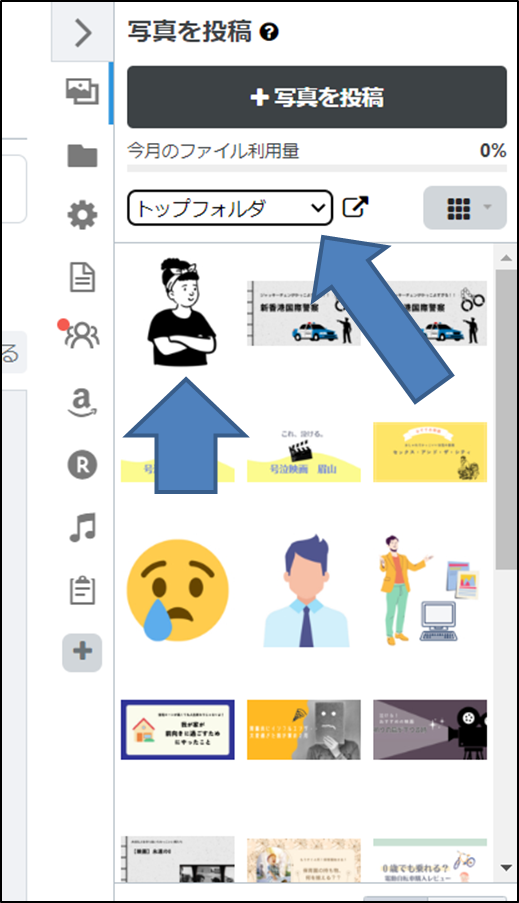
記事の編集画面に戻り、矢印の部分を「トップフォルダ」にすると吹き出しに使いたい画像がドドンと現れます。

画像のアドレスをコピーしておく
次に吹き出しに使いたい画像のアドレスをコピーします。
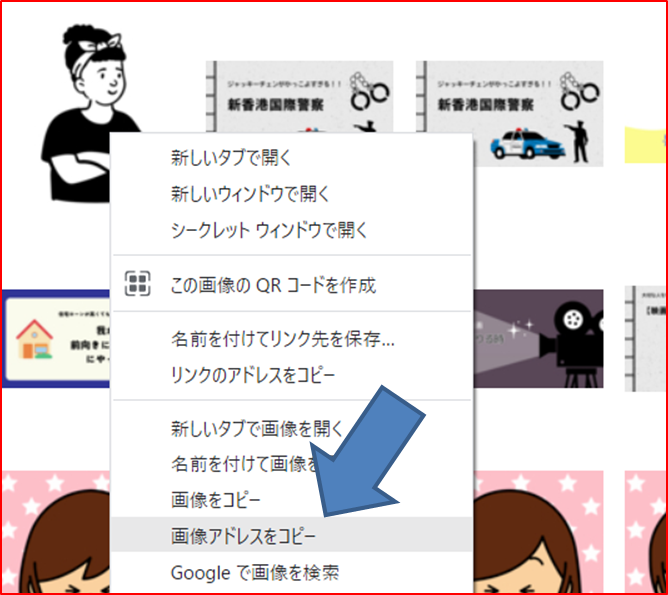
「はてなフォトライフに画像を入れる」作業と同様に、「記事の編集画面」→「はてなフォトライフを編集する」をクリックし、アップロードした画像の中にある吹き出し用の画像を右クリックして「画像アドレスをコピー」を選択します。

画像のアドレスは後程使うので一旦別のところにコピペしてメモに残しておきましょう。
CSSコードを貼る(コピペOK!)
さて、次はいよいよCSSコードですが、コードはコピペするだけでOKです!
CSSコードは下記リンクからCSSコードが記載されている部分をコピーしてください。
【はてなブログで吹き出しを導入】会話形式にして記事を読みやすくしましょう
コピーしたCSSコードは後程書き換えたりするので別のところにメモしておくと作業しやすいです。
クラス名と画像URLを書き換える
コピーしたCSSの一番最後の部分、↓
.クラス名::after {background-image:url(画像のURL);}
.クラス名::after {background-image:url(画像のURL);}
「クラス名」と「画像のURL」の部分を書き換えます。
「クラス名」はあとからこの画像だ!と自分が分かるような名前を付ければ何でもOKです!
「画像のURL」は先ほどコピーした画像のURLを貼り付けます。
はてなブログにCSSコードを貼る
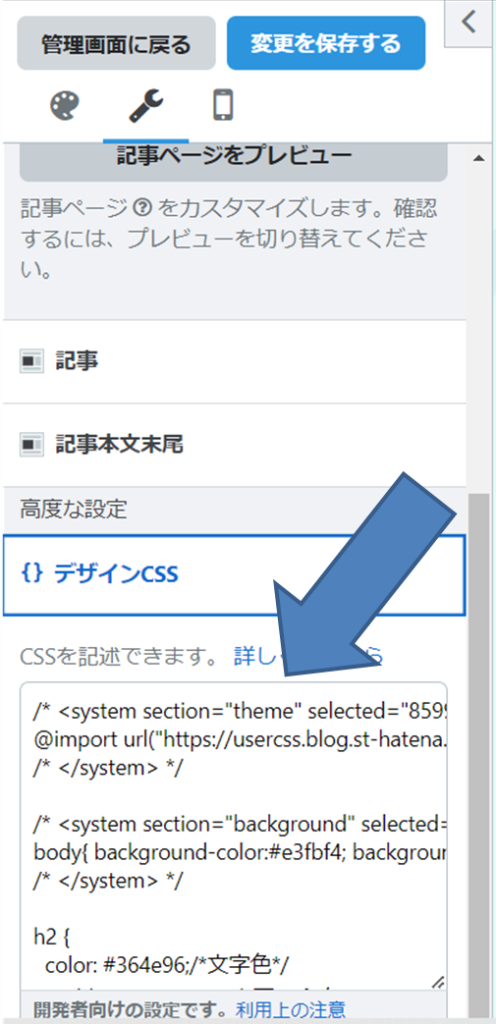
「クラス名」と「画像URL」を書き換えたCSSコードをはてなブログに貼っていきます。

矢印の箇所をクリックするとコードの貼り付けができるようになるので、必ず一番最後の箇所に張り付けしましょう!

これで、準備バンタンです!
定型文貼り付け機能を使う
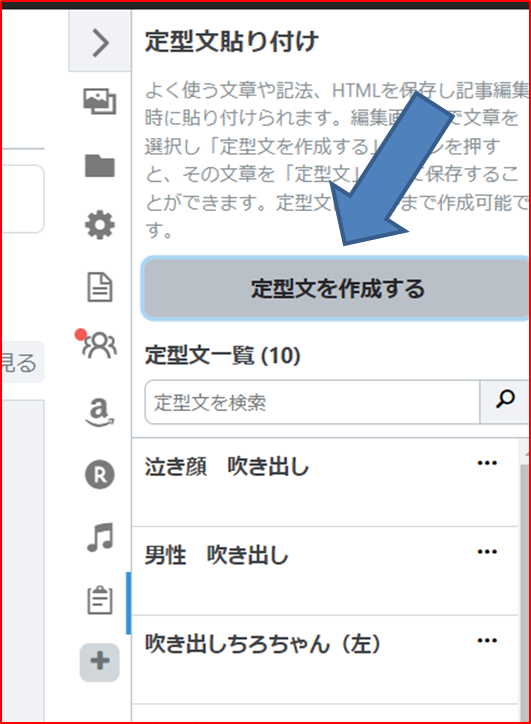
定型文貼り付け機能とは下記の画像のところにあるはてなブログの機能です。
ここにいつも使う定型文を登録しておくと簡単に文章を貼り付けることができます。
今回は吹き出しを作るためにこの機能を使います。
まずは「定形分を作成する」をクリックします。

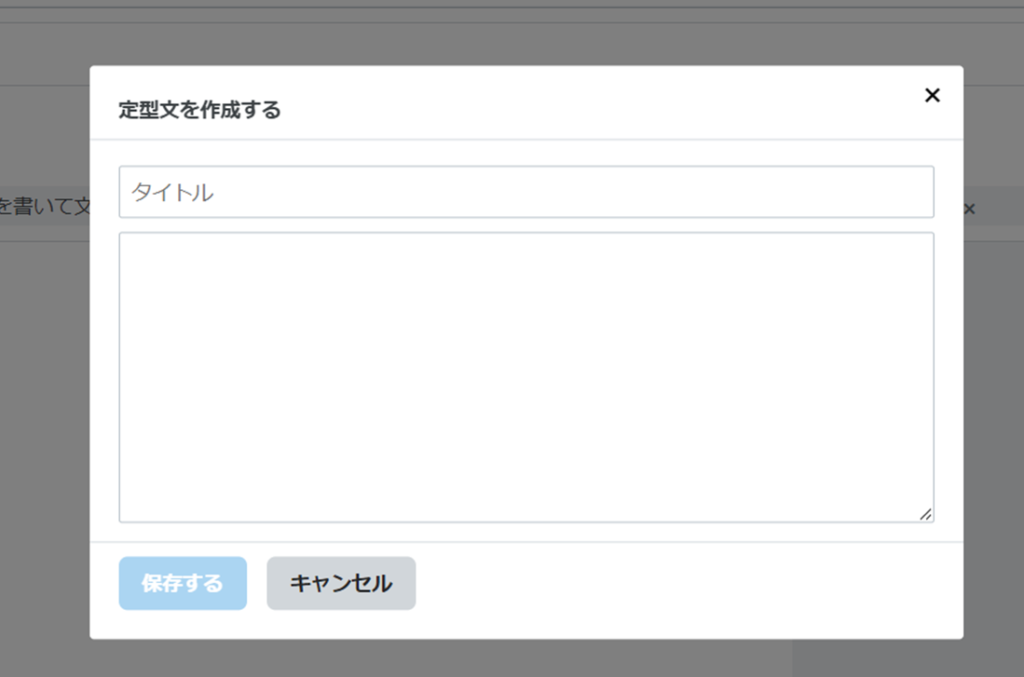
そうするとこのような画面がでてきます。

タイトルは好きな名前でOKです。
その下の文章を入力するところに下記のコードを貼り付け、「クラス名」をCSSコードで書き換えたのと同じクラス名にします。
<p class=”l-fuki クラス名”>テキスト</p>
吹き出しの方向は「“l-fuki」の部分でアレンジできます。
・右側から吹き出しを付けたい場合は「“l-fuki」
・左側から吹き出しを付けたい場合は「“r-fuki」
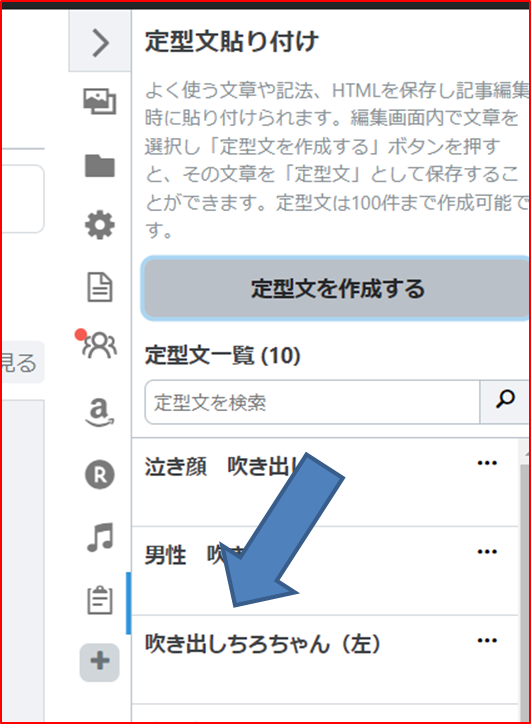
保存をクリックすると、このように定型文として一覧に表示されます。

記事に吹き出しを挿入する
では実際に記事に吹き出しを挿入してみましょう!
やり方は、ちょーーーーーぜつ簡単です。(笑)

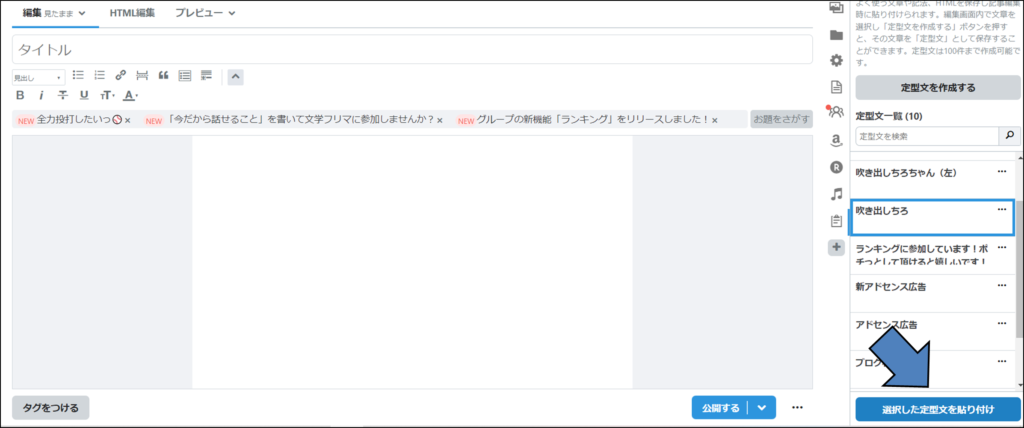
定型文の一覧から吹き出しの名前を選択して、「選択した定型文を貼り付け」をクリック。

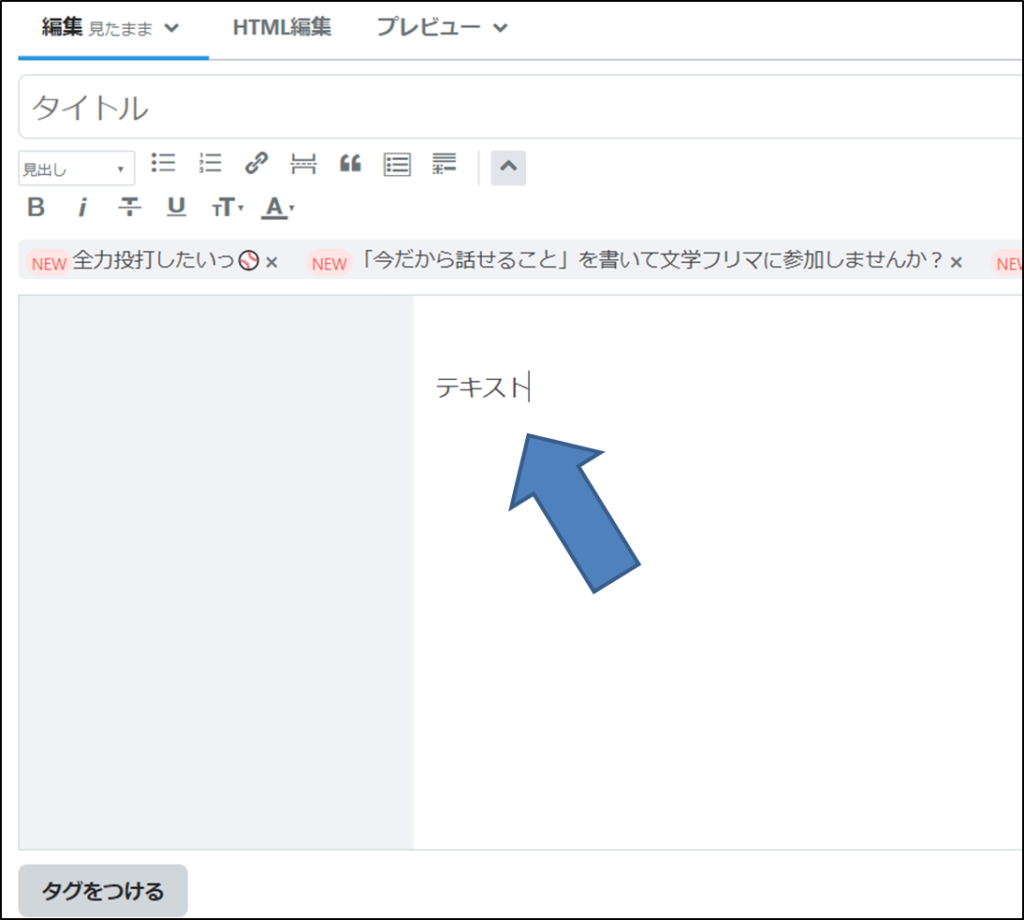
「テキスト」が出てくるので、これを消して吹き出しにしたい文章を入力します。

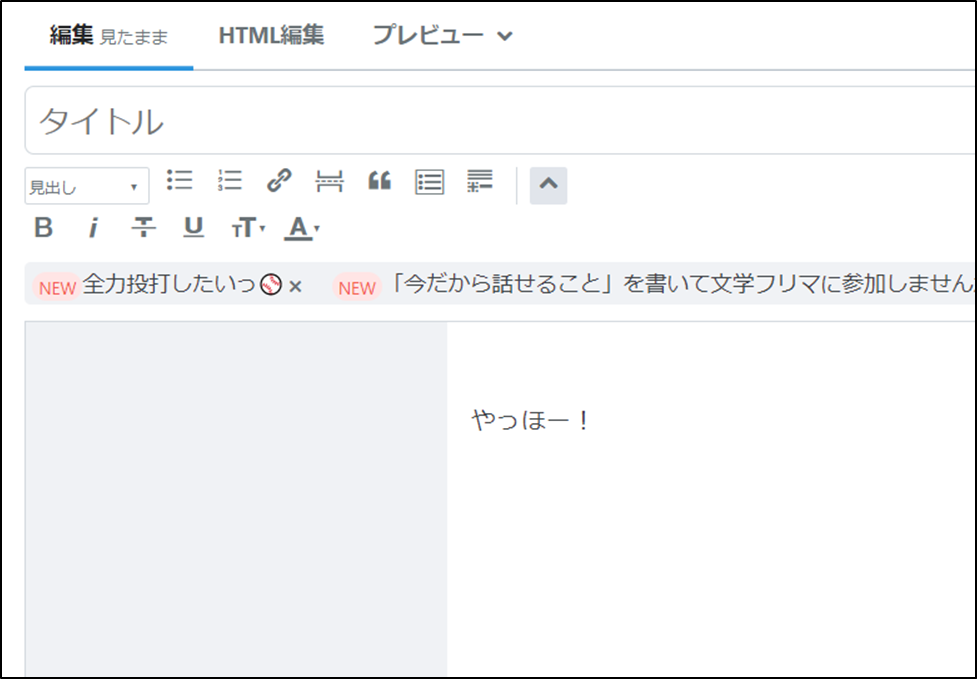
試しに「やっほー!」と入力してみます。

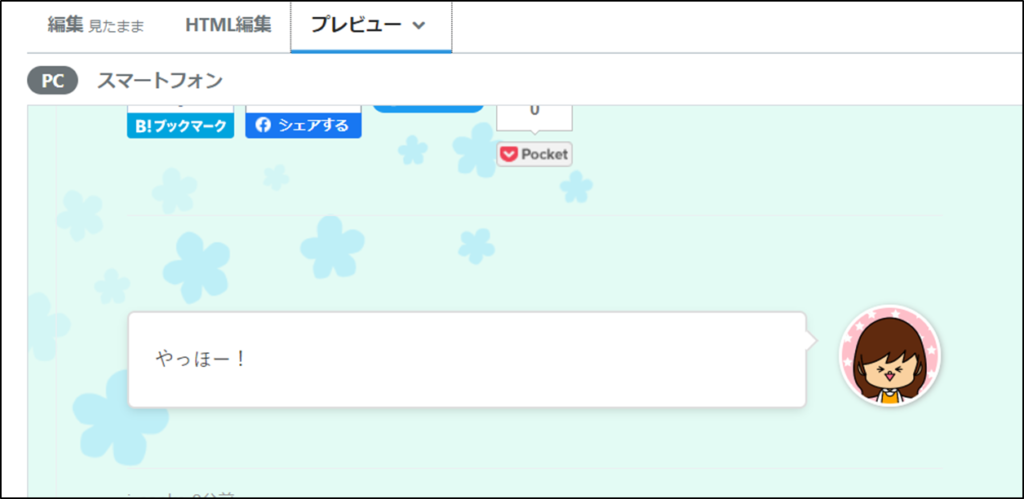
下書き保存をしてプレビューに切り替えるとこんな感じで吹き出しが登場します!
まとめ
いかがでしたか?
吹き出しを作るための事前準備にちょっとだけ時間がかかってしまいますが、準備ができてしまえばクリック1つで吹き出しを挿入できるので、とても簡単ですよね!
ブログ初心者&PC操作全然ダメな私でもあっという間にできましたので、まだブログに吹き出しを作れてないよ~~という方は是非試してみてください!
ランキングに参加しています!
応援して頂けると嬉しいです!
にほんブログ村

コメント