こんにちは!taroです!
ワードプレスでブログを書くことに慣れてきたみなさん!「そろそろトップページのレイアウトを変更したいなぁ」と思い始めてきたのではないですか??
そんなみなさんに向けて本日はワードプレスのテーマ コクーンの「おすすめカード」を使ってトップページのレイアウトをおしゃれにカスタマイズする方法についてを記事にしてみました!
この記事を読むと最後にはこんな感じのトップページを作ることができます。

ワードプレス初心者のわたしでもできるくらい簡単なので安心して最後まで読んでいただけると思います。
それでは、どうぞ!
おすすめカードとは?
おすすめカードとは画像付きのメニューで、ブログ内で好きな位置に挿入することができます。
ブログタイトルのすぐ下や、サイドバーにおススメ記事を貼ったりカテゴリーを貼ることがきます。
今回は冒頭でお話した通り、ブログタイトル下に「おすすめ記事」を貼る方法についてを紹介していきます。
おすすめカードの設定方法
メニューの作成
まずはおすすめカードに使うメニューを作成してきます。
メニューの選択
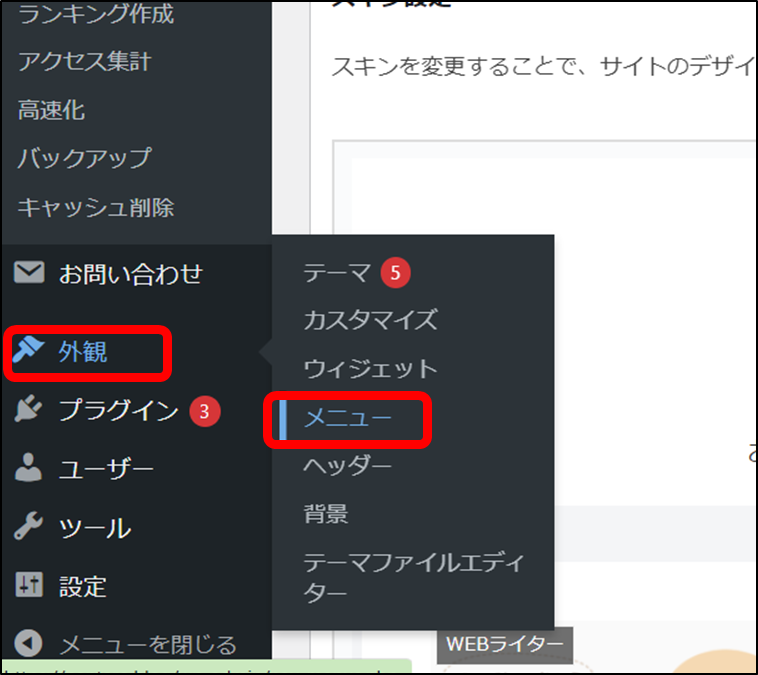
「外観」→「メニュー」を選択します。

新しいメニューの作成
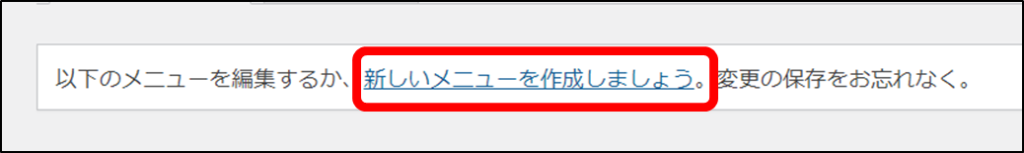
次の画面で「新しいメニューを作成しましょう」をクリックします。

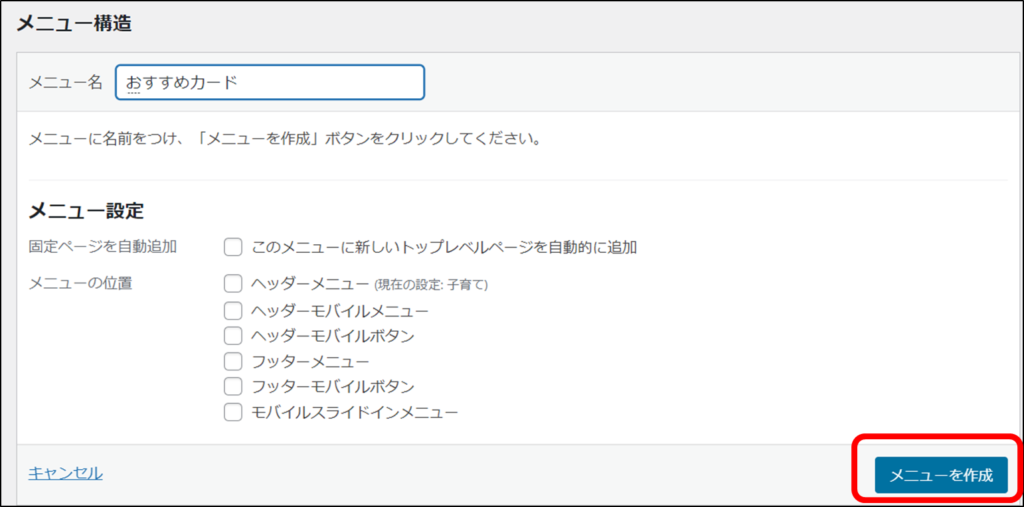
次の画面にメニュー名を入力する欄がでてくるので、「おすすめカード」と入力し、「メニュー作成」とクリックします。
(※メニュー名は自分が分かる名前であれば何でもOKです)

おすすめカードに並べたい項目を選択
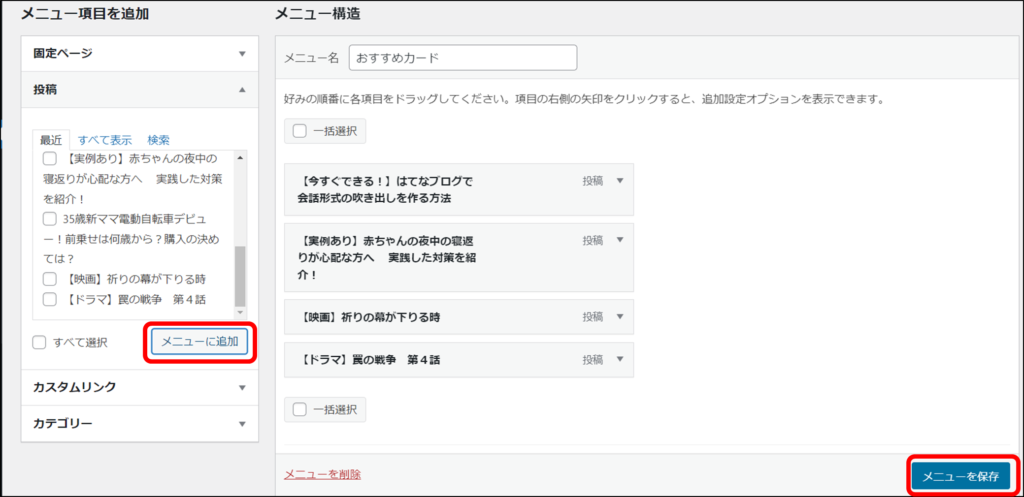
ブログタイトルの下に並べたい項目を4つ選択し、「メニューに追加」をクリックします。
わたしは読者の方に是非見て欲しい記事を選択しました。
メニュー構造の方へ選択した記事が移動したら「メニュー保存」をクリックします。

おすすめカードを設定する
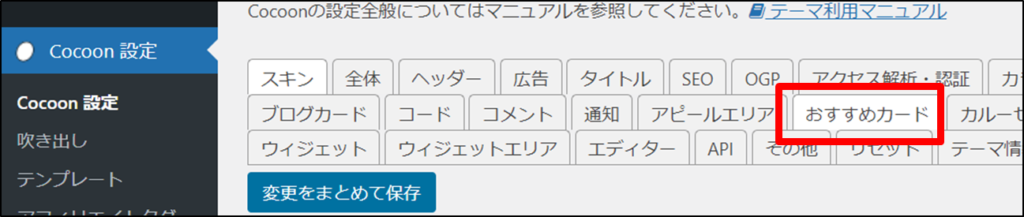
Cocoon設定から「おすすめカード」のタブをクリックします。

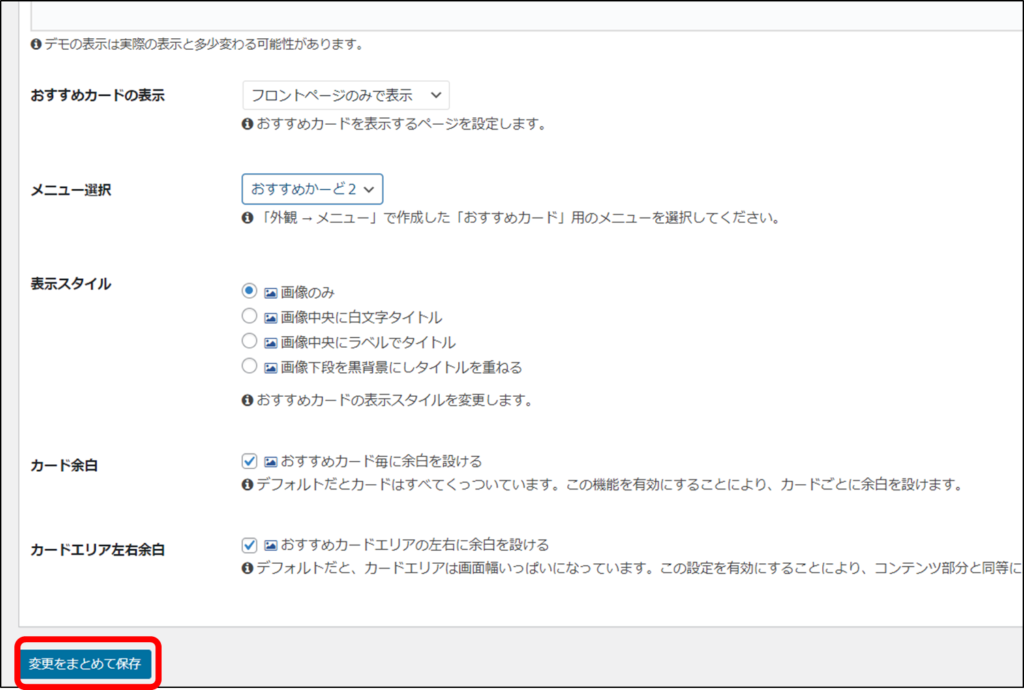
設定画面が開くので上から順番に設定していきます。
設定内容は下記の通りでOK。
メニュー選択のところは、メニュー作成時に自分でつけた名前を選択してください。
最後に「変更をまとめて保存」をクリックします。

じゃじゃーん!
このようにタイトル下におすすめ記事が登場しました!

まとめ
レイアウトの変更って「作業時間がかかりそう」とか「難しそう」というイメージがあったのですが、予想以上に早く、そして簡単にでたので是非みなさんも試してみてください!
ランキングに参加しています!
応援して頂けると嬉しいです!
にほんブログ村

コメント